क्या आप अपने वर्डप्रेस के ब्लॉग पोस्ट में Author Box लगाना चाहते हैं, अगर हां तो आज के इस पोस्ट में मैं आपको ऑथर बॉक्स लगाने के तीन तरीके बताने वाला हूं । ऑथर बॉक्स दिखने में एक छोटा सा बॉक्स लगता है, लेकिन यह लीडर के साथ कनेक्शन बनाने के अलावा यह SEO में भी मदद करता है ।
ज्यादातर नए ब्लॉगर की यही शिकायत होती है कि गूगल मेरा पोस्ट इंडेक्स नहीं कर रहा, गूगल मेरे पोस्ट को रैंक नहीं कर रहा। इसका सबसे बड़ा कारण है कि उनके ब्लॉग पर ऑथर बॉक्स होता ही नहीं है , हालांकि इसके और भी कारण होते हैं। यदि आपको गूगल के रैंकिंग पॉलिसी के बारे में थोड़ी बहुत भी जानकारी होगी तो आपने उसमें EEAT यानी (Experience, Expertise, Authoritativeness, and Trustworthiness) के बारे में जरूर पढ़ा होगा।
गूगल को अपना EEAT दिखाने के लिए आपको ब्लॉग पर ऑथर बॉक्स को लगाना चाहिए। यह आपके ब्लॉग के अथॉरिटी बढ़ाने और उस रैंक करवाने में भी काफी मदद करता है ।
ऑथर बॉक्स क्या है?
ऑथर बॉक्स को वर्डप्रेस ब्लॉग में ऐड करने से पहले हम जान लेते हैं कि ऑथर बॉक्स क्या है? ऑथर बॉक्स एक छोटा सा बॉक्स होता है, जो पोस्ट के लेखक के बारे में जानकारी देता है ।आमतौर पर ऑथर बॉक्स पोस्ट के लास्ट में लगे होते हैं, लेकिन कुछ ब्लॉगर इसको अपने साइड बार में भी लगते हैं । ऑथर बॉक्स के इस्तेमाल से आप ऑडियंस के बीच में अपने आप को एक्सपोर्ट के रूप में दिखा सकते हैं और इससे गूगल को EEAT का संकेत मिलता है, जो आपके ब्लॉग को रैंक करने और उसकी अथॉरिटी बनाने में मदद करता है ।
WordPress Post में Author Box कैसे Add करें?
वर्डप्रेस में थार बॉक्स लगाने के तीन तरीके हैं । पहला थीम का इस्तेमाल करके, दूसरा प्लगइन का इस्तेमाल करके, और तीसरा कस्टम कोड का इस्तेमाल करके । इस पोस्ट में मैं आपको तीनों तरीकों को बताऊंगा आप अपने सुविधा के अनुसार इसमें से किसी एक का चुनाव करके अपने लिए ऑथर बॉक्स बना सकते हैं ।
1. Theme के इस्तेमाल से
यदि आप एक ऐसे थीम का इस्तेमाल कर रहे हैं, जिसमें ऑथर बॉक्स लगाने का ऑप्शन है, तो आपको किसी भी दूसरे प्लगइन या कोड की जरूरत नहीं पड़ेगी । आप उस थीम का इस्तेमाल करके ही अपने वार्ड प्रेस ब्लॉग में ऑथर बॉक्स लगा सकते हैं ।
Step 1. सबसे पहले आपको एक ऐसे वर्डप्रेस थीम को इंस्टॉल करना है, जिसमें ऑथर बॉक्स लगाने का ऑप्शन पहले से ही उपलब्ध हो । Kadence एक फ्री वर्डप्रेस थीम है, जिसमें आपको ऑथर बॉक्स लगाने का ऑप्शन मिलता है ।
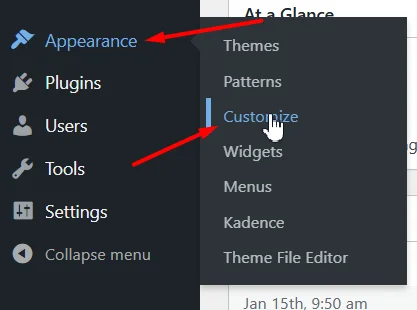
Step 2. अपने वर्डप्रेस के डैशबोर्ड में Appearance पर क्लिक करें फिर customize पर क्लिक करें।

Step 3. यहां पर आपको Posts/Pages Layout पर क्लिक करना है और फिर Singal Post Layout पर क्लिक करना है। यहां पर आपको पेज को थोड़ा नीचे स्क्रॉल करना है और Show Post Author Box को चालू कर देना है। उसके बाद यहां पर आपके सामने दो स्टाइल आएगा आप इनमें से किसी एक स्टाइल को सेलेक्ट कर सकते हैं । फिर आपको पब्लिश वाले बटन पर क्लिक करके पूरे सेटिंग को सेव कर लेना है ।

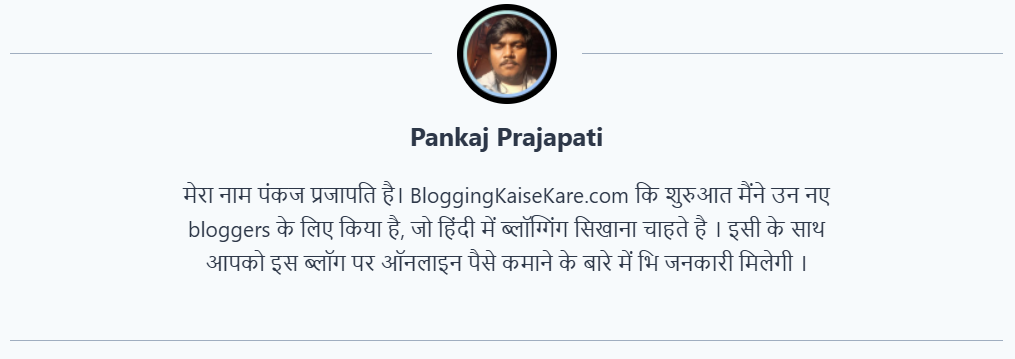
इतना करते ही आपके हर ब्लॉक पोस्ट में Author Box दिखाई देने लगेगा । ध्यान रहे आपका ऑथर बॉक्स आपके वर्डप्रेस प्रोफाइल के हिसाब से ही दिखेगा । अपने वर्डप्रेस प्रोफाइल में जो नाम दिया होगा और बायोग्राफिकल इनफॉरमेशन में जो लिखा होगा वही आपके ऑथर बॉक्स में दिखेगा । आपके पोस्ट में ऑथर बॉक्स कुछ इस प्रकार से दिखेगा ।

2. Plugin के इस्तेमाल से
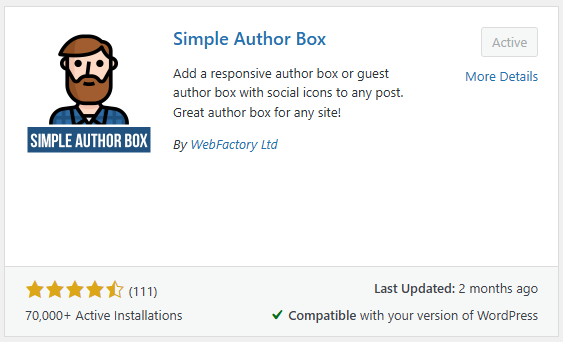
चलिए, अब मैं आपको Simple Author Box Plugin का इस्तेमाल करके ऑथर बॉक्स लगाने के बारे में बताता हूं ।
सबसे पहले आपको “Simpale Author Box” प्लगइन को इंस्टॉल और एक्टिवेट कर लेना है । यदि प्लगइन को इंस्टॉल करने में दिक्कत हो रही है तो मेरे इस पोस्ट को पढ़िए:वर्डप्रेस प्लगइन कैसे इनस्टॉल करें?

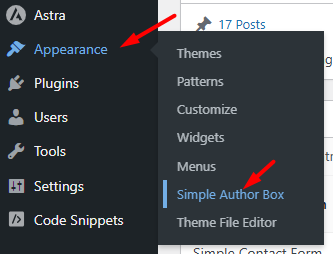
जैसे ही आपको लगन को इंस्टॉल करेंगे, अपने आप ही Author Box आपके हर ब्लॉग पोस्ट में लग जाएगा । आपको इसमें कुछ ज्यादा छेड़छाड़ करने की जरूरत नहीं पड़ेगी । क्योंकि यह एक paid प्लगइन है तो इसमें आपको ज्यादा कस्टमाइजेशन के ऑप्शन नहीं मिलेगा। अगर आप प्लगइन के सेटिंग पर जाना चाहते हैं तो डैशबोर्ड में Appereance पर क्लिक करें और फिर Simple Author Box पर क्लिक करें ।

Simple Author Box plugin से ऑथर बॉक्स लगाने पर कुछ इस प्रकार का दिखाई देगा ।

3. Code के इस्तेमाल से
अभी तक आपने ऑथर बॉक्स लगाने के दो तरीके जान लिए हैं। आई अब हम जानते हैं कि Code के इस्तेमाल से ऑथर बॉक्स को कैसे लगाया जाए । इस तरीके का इस्तेमाल आप तभी करें जब आपके थीम में ऑथर बॉक्स लगाने का उपाय नहीं हो और आप कोई प्लगइन इंस्टॉल नहीं करना चाहते हैं ।
Step 1. सबसे पहले आप नीचे दिए गए कोड को डाउनलोड कर लें ।
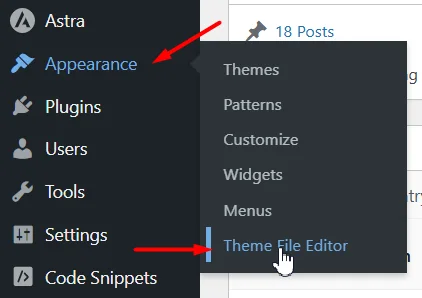
Step 2. अब आपको अपने वर्डप्रेस्ड डैशबोर्ड में Appereance पर क्लिक करना है और फिर Theme File editor पर क्लिक करना है ।

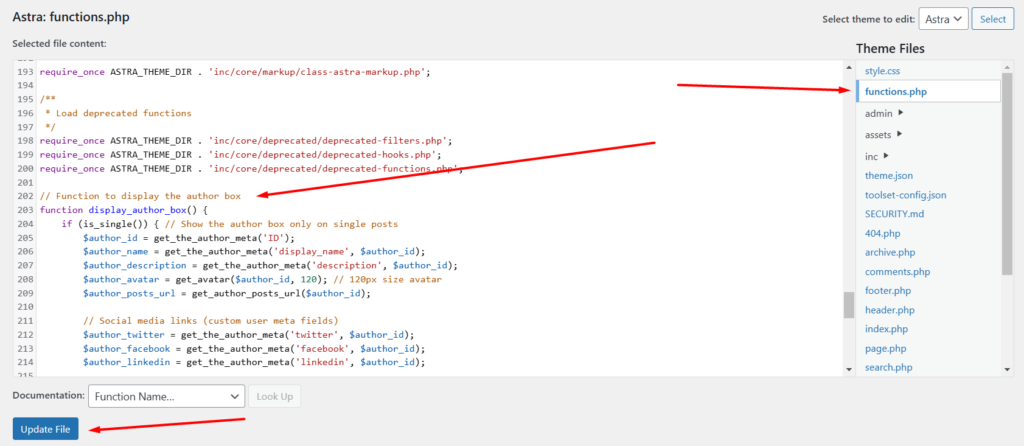
Step 3. यहां पर आपको function.php फाइल को ओपन करना है और आपने जो कोड डाउनलोड किया है उसमें से PHP CODE को कॉपी करके यहां पर पेस्ट कर देना है । फिर Update file पर क्लिक करना है।

इतना करने के बाद जब आप अपने किसी पोस्ट में जाएंगे, तो वहां पर आप ऑथर बॉक्स को देख पाएंगे । लेकिन वह कुछ अच्छा नहीं दिख रहा होगा। ऑथर बॉक्स को सुंदर और अट्रैक्टिव बनाने के लिए हम CSS Code का इस्तेमाल करेंगे ।
Step 4. आपने जो कोड डाउनलोड किया है, उसमें से CSS CODE को कॉपी कर ले । फिर Appereance >> Cutomize >> Additional CSS पर आ जाइए और यहां पर कोड को पेस्ट करके पब्लिश बटन पर क्लिक कर ले ।
CSS CODE को लगाने के बाद आपका ऑथर बॉक्स सुंदर दिखने लगेगा । इस पोस्ट के लास्ट में जो आपको ऑथर बॉक्स दिखेगा उसको मैंने कोड के मदद से ही लगाया है । अब यह आपके ऊपर है कि आप किस प्रकार से ऑथर बॉक्स को लगाना चाहते हैं। मैंने आपको तीनों तरीकों को बता दिया है और साथ ही उन तरीकों से ऑथर बॉक्स लगाने पर वह किस प्रकार के दिखेंगे यह भी बता दिया है। आप इसमें से किसी एक का चुनाव करके अपने लिए ऑथर बॉक्स लगा सकते हैं।
इन्हें भी पढ़ें:
- WordPress Blog में Table of contents कैसे बनाये?
- WordPress में Related Posts कैसे दिखाए?
- WordPress Post में follow button कैसे लगाये?
FAQs About Author Box
ऑथर बॉक्स क्या है?
ऑथर बॉक्स एक छोटा सा बायोग्राफी होता है, जो पोस्ट के ऑथर के बारे में जानकारी देता है ।
ऑथर बॉक्स लगाने के फायदे क्या है?
ऑथर बॉक्स लगाने से आप ऑडियंस से ट्रस्ट बिल्ड करते हैं और गूगल के EEAT में भी आपको मदद मिलती है।
ऑथर बॉक्स कितने तरीके से लगाया जा सकता है?
ऑथर बॉक्स को आप तीन तरीकों से लगा सकते हैं । जैसा कि इस पोस्ट में मैंने आपको बताया है ।
आज आपने क्या सीखा🤔
आज आपने वर्डप्रेस ब्लॉग में ऑथर बॉक्स लगाने के तीन तरीकों को सीखा है? आप अपने सुविधा के अनुसार इन तीनों तरीकों में से किसी एकका इस्तेमाल करके ऑथर बॉक्स लगा सकते हैं ।
मुझे उम्मीद है कि आपको मेरा यह पोस्ट जरूर पसंद आया होगा और अपने इस पोस्ट की मदद से अपने वर्डप्रेस ब्लॉग में ऑथर बॉक्स को लगा लिया होगा ।
यदि आप ब्लॉगिंग और वर्डप्रेस के बारे में सीख कर पैसा कमाना चाहते हैं, तो आप मेरे साथ व्हाट्सएप और टेलीग्राम चैनल पर ज्वाइन हो सकते हैं ।